今日気づいたのだが、動画共有サイトVimeoが、動画をブログに貼り付けるための埋め込みコードをエンハンスし、iPad上でも再生出来るようにしていた(YouTubeの動画はブログに貼りつけても、iPad上で再生出来たのだが、Vimeoの動画は従来再生出来なかった)。
新しい埋め込みコードの取得は簡単で、いままで通りに動画の右端にあるEmbedと書かれたボタンを押すと、下記のような画面が表示され、デフォルトで新しい埋め込みコードが表示されている。
従来の古いバージョンの埋め込みコードを取得したい場合には、下記画面でold embed codeというリンクをクリックすれば良い。

新しい動画埋め込み用のコードは以下のような感じで、通常のPC等から閲覧するとFlashプレーヤーが表示され、iPadのSafariから閲覧するとHTML5のプレーヤーが表示されるという仕組みになっているようだ。
<iframe src="http://player.vimeo.com/video/5296619" width="400" height="300" frameborder="0"></iframe> <p><a href="http://vimeo.com/5296619">MAD 1 + N</a> from <a href="http://vimeo.com/user864636">Francesco Brunotti</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
はてなダイアリーにはVimeoの動画を貼り付ける事が出来ないので、livedoor Blogの方に貼りつけてみたのだが、以下のように確かにiPadでも動画を再生する事が出来た(「コロラドの風に吹かれて:Vimeoの動画埋め込みテスト - livedoor Blog(ブログ)」)。
上段が古いVimeoの埋め込みコード、中段が新しいVimeoの埋め込みコード、下段がYouTubeの埋め込みコード、という形でそれぞれ貼り付けた物である。従来のVimeoの埋め込みコードだとiPadでは動画が表示されない。

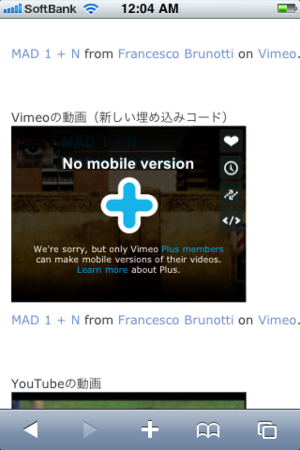
残念なのは、新しい埋め込みコードを使っても、iPhoneで見ると以下のような表示になり、動画を閲覧する事が出来ないという点。iPhoneでも表示出来るようにするためには、Vimeo Plusという年額59.95ドルの有料サービスに加入しないとダメな模様。