自宅の無線LAN環境の改善 Step1
フル在宅勤務が4ヶ月を超えたが、当面は在宅勤務が続くと思われるので、自宅の無線LAN環境の改善に取り組んだ。その結果を忘備録として残しておく。
【無線LAN環境】
- Time Capsule(第4世代)を無線LANルータとして使用 (ONUに直繋ぎ)
- インターネット回線はソフトバンク光(1Gbps)
【在宅勤務環境】
- SurfacePro (VPNで会社のLANに繋いで仕事をする)
- iPhone 8
【問題点】
2階建の戸建てに住んでいるのだが、Time Capsuleは1階、デスクは2階のため、Wi-Fiの届きが少し悪く、Skypeを使った電話会議等はiPhoneを使って4G回線にしないとダメな状態だった。
【対策】
無線LAN中継機の導入。具体的にはBuffaloのWEX-1166DHPSを購入(Amazonで¥3,579)。
設定に特に困る事は無かったのだが、デフォルトだと中継機側は2.4GHzと5GHzでSSIDが同一名称になってしまう点だけが気になった。
例えば、親機側がHoge-G(2.4GHz)、Hoge-A(5GHz)というSSIDにしていても、中継機から親機にHoge-AのSSIDで繋ぐと、中継機側は2.4GHzも5GHzも両方Hoge-Aになってしまった。
という事で、中継機の管理画面の[詳細設定] -> [無線設定] -> [5 GHz (11ac/n/a)]で、SSID1(中継機用SSID)を「使用する」にして、その名称にHoge-Bを指定するという形で対応(SSID2はHoge-Aになっているので、使用しないにした)。
【結果】
2階のデスクでもWi-Fiが安定したため、SurfaceProのSkypeで問題なく電話会議が出来るようになった。
環境の変更点は以下。
Before: ONU <---> Time Capsule <---> Surface Pro
After: ONU <---> Time Capsule <---> 中継機(WEX-1166DHPS) <---> Surface Pro
【備考】
中継機の管理画面の[詳細設定] -> [無線設定] で中継機の無線チャンネルや倍速モードの設定が出来るが、親機との接続に使っている周波数帯に関しては、親機の設定を引き継ぐという事で、無線チャンネル等の設定の変更が出来ない模様。
在宅勤務環境のまとめ
フルの在宅勤務になって約2ヶ月ぐらい経ったので、現在の在宅勤務環境をメモしておく。
なお、寝室の一区画を仕事場にしている状況。
ディスプレイはもう少し大きい物(27インチぐらい)が良かった気がする。
- PC: SurfacePro LTE Advanced (会社貸与)
- 携帯: iPhone 8 (会社貸与)
- モニター: I-O DATA 21.5型 EX-LDH221DB
- キーボード: Realforce R2TLSA-JP4-IV
- マウス: Logicool MX Master 2S
- ヘッドセット: Logicool H800R
- 机: 山善パソコンデスク CGD-1055
- 椅子: プラス NEXISチェア KC-NX616SL
- その他: Surface Dock
- その他: BUFFALO ケーブルボックス BSTB01SWH
- その他: パームレスト FILCO
- その他: ハンドレスト エレコム pgel EX
- その他: マウスパッド SteelSeries QcK mini

www.iodata.jp
www.realforce.co.jp
www.askul.co.jp
www.buffalo.jp
「Heroku入門」に関するメモ
http://dotinstall.com/lessons/basic_herokuのレッスンに関するメモを以下に記載する。
http://dotinstall.com/lessons/basic_heroku/28805
therubyracerはインストールしていなければ、別途インストールする必要有。インストールは以下のコマンドで出来る。
$ sudo gem install therubyracer
http://dotinstall.com/lessons/basic_heroku/28807
以下のコマンド実行時にエラーが出た場合には、bundle installを実行する(bundle installしないとGemfile.lockファイルの内容が変更されないため)。
$ git push heroku master
http://dotinstall.com/lessons/basic_heroku/28812
StandaloneでHeroku Toolbeltをインストールした場合、foremanがインストールされないようなので、以下のコマンドを実行して個別にインストールを行う。
$ sudo gem install foreman
その他メモ
Gemfileでrubyのバージョンを指定していないと、git pushした際に警告されるので、以下のような記述をGemfileに追加する。
ruby '2.1.2'
参考記事
AngularHotkeys.jsの使い方
AngularJSを使ったWebアプリに対して、キーボード・ショートカットを簡単に組み込む事ができるAngularHotkeys.jsの使い方をメモしておく。
【事前準備】
- GitHub - chieffancypants/angular-hotkeys: Configuration-centric keyboard shortcuts for your Angular apps.から必要なライブラリ(hotkeys.jsとhotkeys.css)を取得し、所定のフォルダに配置する
- mousetrapが前提ライブラリとして必要なので、GitHub - ccampbell/mousetrap: Simple library for handling keyboard shortcuts in Javascriptからmousetrap.js、もしくはmousetrap.min.jsを取得し、所定のフォルダに配置する
以上で準備は完了。
【使い方】
まず、ライブラリを読み込むために、htmlファイルに以下のように記述する。
<link rel='stylesheet' href='/stylesheets/hotkeys.css' /> <script src="/javascripts/mousetrap.min.js"></script> <script src="/javascripts/hotkeys.js"></script>
次にAngularのコントローラのコードにショートカットの定義を記載する。
具体的には以下のような形になる。
var testApp = angular.module('testApp', ['cfp.hotkeys']); testApp.controller('mainCtrl', function($scope, hotkeys) { $scope.score = 0; hotkeys.add({ combo: 'ctrl+up', description: 'This is a test shortcut.', callback: function() { $scope.score += 1; } }); });
これで、完了。Webアプリの画面上でcontrolキーとupを押すと、スコアを1増やす事が出来るようになる。
なお、AngularHotkeys.jsはショートカットのチートシートを自動的に生成してくれて便利。「?」キーを押すと以下のようなチートシートが表示される。

【おまけ】
チートシートが不要な場合には以下のようにすれば良い。
var testApp = angular.module('testApp', ['cfp.hotkeys']).config(function(hotkeysProvider) { hotkeysProvider.includeCheatSheet = false; });
VirtualBoxにOpenStack (Icehouse)をインストールした時のメモ
MacBook Pro上のVirtualBoxにOpenStackをインストールしたのだが、その際にやった事などを以下にメモしておく。また、基本的にはOpenStack QuickStart - Icehouseに従ってインストール出来たので、特筆すべきところだけ記載する。
【利用環境】
[ノートPC (MacBook Pro)]
[OpenStack]
- 2014.4 Icehouse
- RDO & Packstack
【インストール時にやった事】
[仮想マシンの作成]
Fedora 20をインストールするための仮想マシンを作成。
基本的にOpenStack QuickStart - Icehouseの設定を踏襲。
[Fedoraのインストール]
hiroki.kanaの日常を参考に、ソフトウェアの選択は「最小限のインストール」を選択しアドオンの「標準」にチェックを入れてインストールを実施。
[Fedoraの設定]
インストール後のOSの設定もOpenStack QuickStart - Icehouseを踏襲。
なお、DEVICEは指定せず、上記に記載以外の値で元々ファイルに書かれていたものはそのまま残した。
また、ネットワークの設定でファイル名が異なる。私の環境では以下。
/etc/sysconfig/network-scripts/ifcfg-p2p1 (vboxnet0) /etc/sysconfig/network-scripts/ifcfg-p7p1 (vboxnet1) /etc/sysconfig/network-scripts/ifcfg-p8p1 (NAT)
[OpenStackのインストール]
OpenStack QuickStart - Icehouseを踏襲。
注意点はyum updateを実施しておかないとインストールエラーになるケースがあるということと、http://openstack.redhat.com/Quickstartを参考にSELinuxを無効にしておくという事。あと念のためiptablesもオフにした。
Packstackのインストールは以下のようにバージョン指定無しで実行した。
$ sudo yum install -y openstack-packstack
また、Packstackを利用してOpenStackをインストールする際にAnswerファイルは利用しなかった。
$ packstack --allinone
【インストール後にやった事】
OpenStack QuickStart - Icehouseを踏襲。
/etc/nova/nova.confの設定の所は、libvirt_typeではなくvirt_typeというキーになっていた。
インストール後にMacから以下のようにIPアドレス指定でHorizonにアクセスしようとすると404 Not Foundになった。
http://192.168.55.2/dashboard
/etc/httpd/conf.d/15-horizon_vhost.confを見るとServerAliasに192.168.55.2が追加されていなかったので、Macのhosterなどを使ってホスト名(今回はrdo)でアクセス出来るようにすると、Horizonにアクセス出来るようになった。
【参考サイト】
Frisby.jsのTips(expectJSONとexpectJSONTypesのpath指定)
REST APIのテストフレームワークであるFrisby.jsのTipsを以下に記載する。
なお、Frisby.jsの導入に関しては「REST APIのテストをFrisbyで自動化する - アシアルブログ」が分かりやすい。
レスポンスとして返ってくるJSONを検証するためにexpectJSONとexpectJSONTypesという関数が用意されているが、第一引数に指定可能なpathの使い方を紹介する(pathは省略可能)。
【pathによるショートカット】
{ "member": { "name": "tomute", "sex": "male" } }
まず、上記のようなレスポンスが返って来るREST APIを検証する場合には以下のようなコードになる。
frisby.create('Test using a path as the paramater') .get('http://localhost:3000/test') .expectJSONTypes({ "member": { "name": String, "sex": String } }) .toss()
一方、pathはショートカットとして利用出来るので、以下のように書ける。
ネストを浅く出来るのでコードが少し見やすくなる。
frisby.create('Test using a path as the paramater') .get('http://localhost:3000/test') .expectJSONTypes('member', { "name": String, "sex": String }) .toss()
更に以下のようなjsonで"profile"部分だけを検証したいというケースにも利用可能。
{ "member": { "name": "tomute", "sex": "male", "profile": { "job": "engineer", "hobby": "ski" } } }
具体的には以下のような形で書けば良い。
frisby.create('Test using a path as the paramater') .get('http://localhost:3000/test') .expectJSONTypes('member.profile', { "job": String, "hobby": String }) .toss()
【pathによる配列のチェック】
以下のようにJSONに配列が含まれている場合、pathに"*"や"?"を指定することで、チェックを効率的に行う事が出来る。
{ "member": [ { "name": "tomute", "sex": "male" }, { "name": "tom", "sex": "male" }, { "name": "kate", "sex": "female" } ] }
例えば全ての配列のTypeが正しい事をチェックする場合には以下のようなコードになる。
frisby.create('Test using a path as the paramater') .get('http://localhost:3000/test') .expectJSONTypes('member.*', { "name": String, "sex": String }) .toss()
一方、配列のどこかに"tomute"がいる事をチェックする場合には以下のようなコードになる。
frisby.create('Test using a path as the paramater') .get('http://localhost:3000/test') .expectJSON('member.?', { "name": "tomute", "sex": "male" }) .toss()
EasyMock Server (node-easymock) のTips
node.jsでWeb APIのモックを簡単に作ることが出来るEasyMock Server (node-easymock) のTipsを以下に記載しておく。
【待ち受けポート番号の変更】
easymockの待ち受けポート番号はデフォルトで3000番になっているが、これを変更したい場合には以下のように-pオプションでポート番号を明示的に指定する。
$ easymock -p 3001
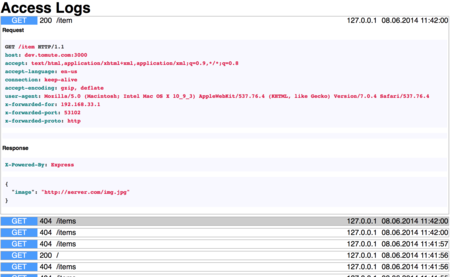
【アクセスログの確認】
モックサーバのアクセスログはTerminalでも確認出来るのだが、http://localhost:3000/_logs/にアクセスする事でも確認出来る。

【ドキュメントのカスタマイズ】
http://localhost:3000/_documentation/ にアクセスすると、自動的に生成されたAPIのドキュメントを見ることが出来る。
このドキュメントにAPI共通の情報などを付加したい場合には、_documentationというフォルダを作成し、そこにindex.mdというファイルを置けばよい。
## ほげほげのAPI ### 注意事項 必ずx-auth-tokenヘッダにトークンを指定すること
例えば上記のような記述を書いておくと、以下のように表示される。

【バックグラウンドプロセス化】
Terminalを閉じてもEasyMock Serverを動かし続けるには、以下の様に普通にLinuxのプロセスバックグラウンド化で対応。他にもっと良いやり方ありそう。
$ easymock >/dev/null 2>&1 &
【参考記事】
